Contenido
SAP Business Application Studio (BAS)
SAP Business Application Studio es uno de los servicios de SAP BTP Cockpit en SAP Cloud Foundry que ofrece un entorno adaptado para el desarrollo de aplicaciones SAPUI5 comerciales y empresariales para SAP Intelligent Enterprise.
Es un servicio que se encuentra disponible en la nube donde proporciona una experiencia semejante a la de un escritorio, con la oportunidad de ahorrar tiempo en la configuración de un entorno de desarrollo donde permite desarrollar, probar, compilar y ejecutar de manera eficaz la solución localmente o en la nube.
SAPUI5
Es un framework de programación basado en el concepto de Model-View-Controller y conformado por librerías de JavaScript para el desarrollo de aplicaciones web de lado del cliente y basadas en HTML5 para cumplir con los principios de SAP User Experience Strategy.
Para este desarrollo crearemos dos tablas en las que se puedan ir agregando filas. La primera servirá como tabla “maestra” en donde se crearán los registros que luego serán los valores válidos para la segunda tabla.
Veremos que, al agregar una fila en la segunda tabla, se mostrará un mensaje de error si su valor no existe en la primera.
¿Qué aprenderás?
- Crear una tabla sap.m. y agregar filas.
- Recorrer los valores de una tabla.
- Comprobar si un valor existe en la tabla.
Prerrequisitos
- Tener una cuenta en SAP BTP trial.
- Tener un proyecto sapui5 creado.
Creación de Tabla “maestra” y tabla “secundaria”
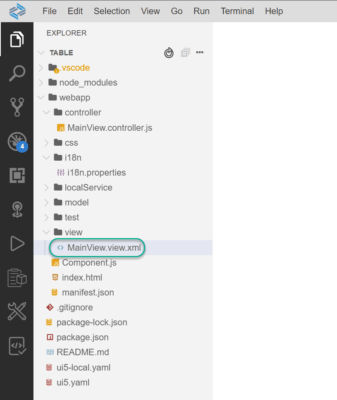
Primero debemos acceder al archivo “MainView.view.xml” para crear una tabla nombrada “maestra” y una segunda tabla como “secundaria”.

Luego creamos una tabla “sap.m.table” con las columnas “userId”, firstName” y “lastname”, donde apuntaran al campo “/main” del modelo “oViewModel” que se creara más adelante.
Además, agregamos en la cabecera de la tabla un botón “+” con el evento “press” igual a “addItemMain” (función que crearemos más adelante).
Creación de textos correspondientes
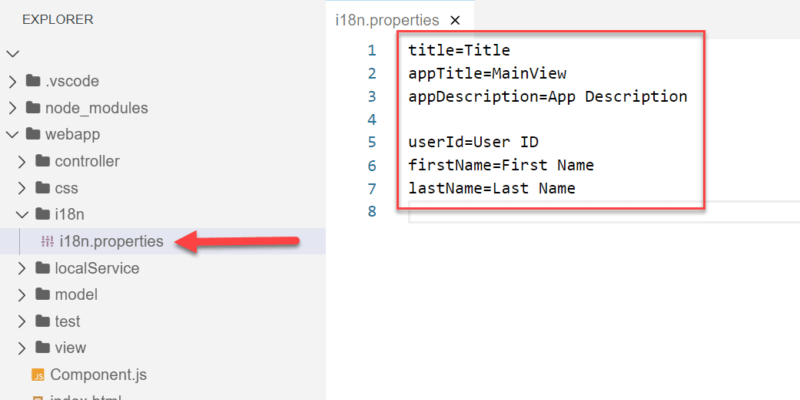
Luego debemos acceder en el fichero i18n donde debemos crear los textos de las claves correspondientes que utilizamos para visualizar en la aplicación.

title=Title
appTitle=MainView
appDescription=App Description
userId=User ID
firstName=First Name
lastName=Last Name
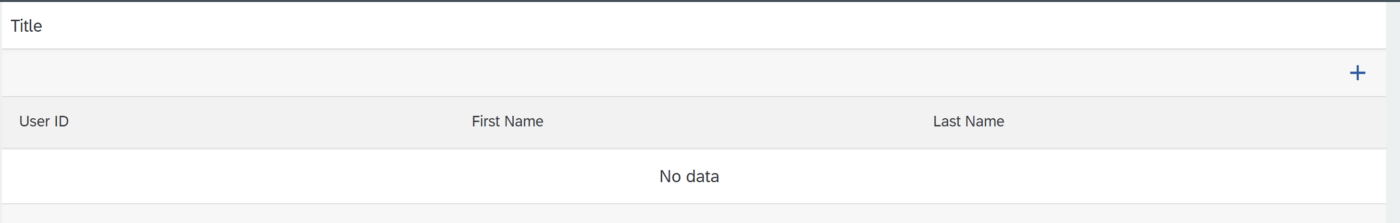
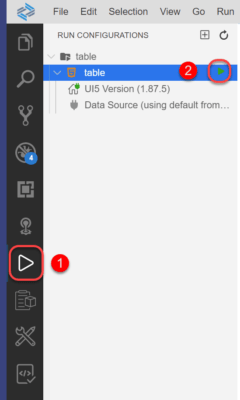
Para ejecutar la aplicación seleccionamos “Run Configurations” y luego “Run Module” y asi poder obervar el resultado en la salida.

Creamos la segunda tabla con las columnas “orderId”, “user” y “materialId” y que apunte a la propiedad “/secondary” del modelo “oViewModel” que crearemos más adelante.
Además, agregamos en la cabecera de la tabla un botón “+” con el evento “press” igual a “addItemSecondary” (función que crearemos más adelante).
En el campo “user” agregamos el evento “change” igual a la función “onChangeUser” (que se creará más adelante).
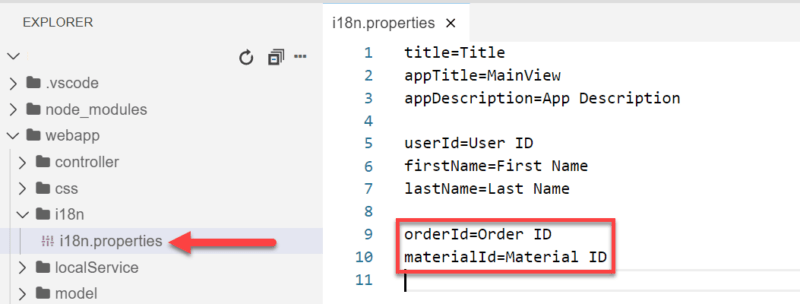
Accedemos de nuevo en el fichero i18n para actualizar los textos de las claves correspondientes.

title=Title
appTitle=MainView
appDescription=App Description
userId=User ID
firstName=First Name
lastName=Last Name
orderId=Order ID
materialId=Material ID
Creación de funciones para agregar registros y validación de campos
Ingresamos al fichero “MainView.controller.js” para crear las funciones que van a agregar los registro y validar los campos.

En la función “onInit” creamos un nuevo modelo JSON con las dos propiedades “main” y “secondary” igual a un array para cada uno.
Además, agregamos dicho modelo a la vista con el nombre “oViewModel”.
Creamos una nueva función “addItemMain”, donde obtenemos el modelo “oViewModel” y agregamos una nueva estructura con un id consecutivo para el identificador de usuario.
Se crea la función “addItemSecondary”, donde obtenemos el modelo “oViewModel” y agregamos una nueva estructura con un id consecutivo para el identificador del pedido.
Creamos la función “onChangeUser” que recorre la tabla maestra y busca el valor introducido en el campo “userId”. Si no lo encuentra muestra un error.
https://gist.github.com/LogaliSAP/9b12ddc20a38d24d1a619a3edbe73c22Ejecución de la aplicación
Ejecutamos la aplicación utilizando la vista “Run configurations” del BAS y agregamos la configuración de ejecución si no la tenemos y ejecutamos la aplicación.

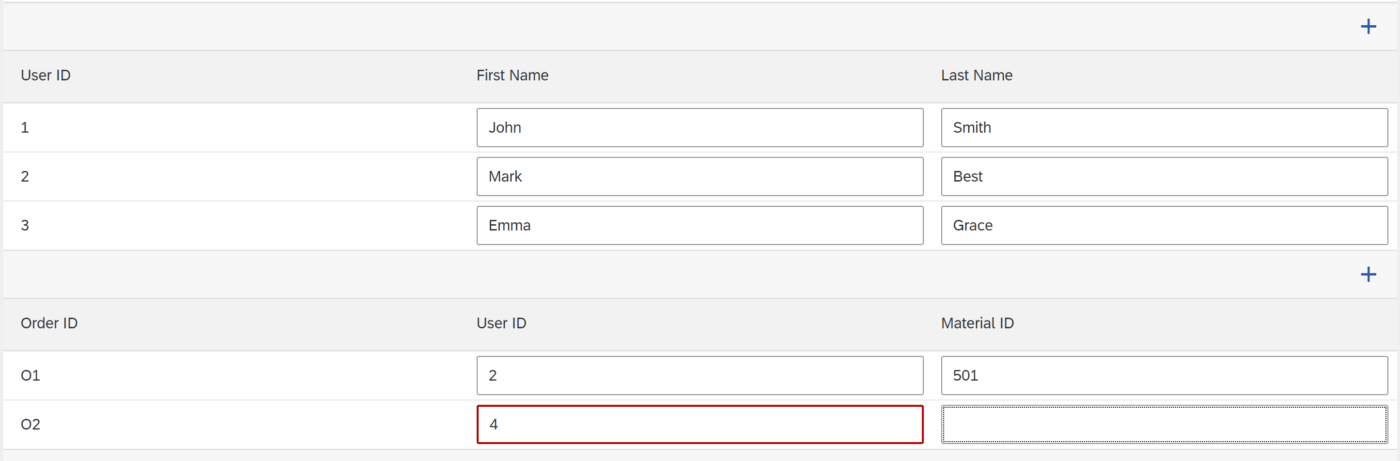
Agregamos las filas a la tabla maestra.
Continuamos agregando una fila a la tabla secundaria viendo como se muestra el error al intentar agregar un identificador de usuario que no existe en la primera tabla.

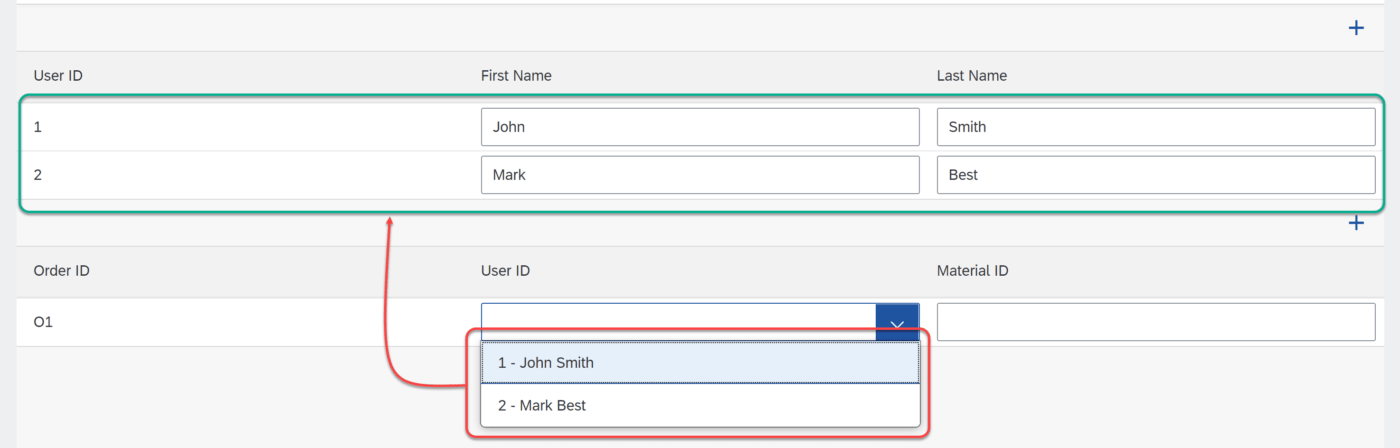
Paso Opcional: Sustituir campo usuario por campo desplegable con los valores de la tabla maestra.
Modificamos al fichero “MainView.view.xml” y en la tabla secundaria donde sustituimos el campo “user” por un elemento desplegable donde sus valores se encontrarán en la primera tabla.
Importante: Es necesario agregar la librería “sap.ui.core” para mostrar los ítems de la lista desplegable.
Finalmente ejecutamos la aplicación y se puede visualizar que muestra un desplegable únicamente con los valores de la tabla maestra