SAP CAP
SAP CAP: Side Effects, Actions, Dynamic Expressions and Singleton
Resumen:
Este webinar aborda conceptos avanzados de CAP (Cloud Application Programming Model), incluyendo efectos secundarios, acciones, expresiones dinámicas y la gestión de operaciones CRUD en una entidad singleton. Se explica cómo generar un proyecto CAP, definir entidades y servicios, usar anotaciones CDS para crear una interfaz de usuario (list report page), y cómo implementar lógica personalizada con JavaScript. Se detalla cómo crear value helps, aplicar efectos secundarios para actualizaciones en tiempo real, usar expresiones dinámicas para controlar la visibilidad y el estado de los campos y botones, y cómo usar una entidad singleton para gestionar configuraciones globales. Se enfatiza la reutilización de código y se muestra un ejemplo práctico de creación de una aplicación para gestionar datos de empleados.
Puedes ver la clase gratuita sobre este tema en nuestro canal de YouTube, donde podrás escuchar al docente hablar sobre este tema y las explicaciones que tiene para darte. Ver video aquí
Índice:
- Introducción
- Generación del Proyecto CAP
- Definición de Entidades y Servicios
- Anotaciones CDS y la UI
- Efectos Secundarios (Side Effects)
- Acciones (Actions)
- Expresiones Dinámicas (Dynamic Expressions)
- Entidad Singleton
Conceptos Clave:
- CAP (Cloud Application Programming Model): Framework para crear servicios OData versión 4 optimizados para la conexión con SAP.
- Efectos Secundarios (Side Effects): Actualizaciones en tiempo real de campos que se activan tras la modificación de otro campo.
- Acciones (Actions): Funciones personalizadas que se pueden ejecutar en la interfaz de usuario, a menudo para activar efectos secundarios.
- Expresiones Dinámicas (Dynamic Expressions): Condiciones que se evalúan en tiempo de ejecución para controlar la visibilidad, el estado (habilitado/deshabilitado, solo lectura) de campos y botones.
- Entidad Singleton: Entidad que permite tener valores globales accesibles desde cualquier parte de la aplicación.
- Value Helps: Listas de valores predefinidos que ayudan a los usuarios a seleccionar datos en un formulario.
- CDS (Core Data Services): Lenguaje para definir modelos de datos y servicios en CAP.
- Anotaciones CDS (CDS Annotations): Metadatos que se utilizan para configurar la interfaz de usuario y el comportamiento de la aplicación.
- Reutilización de Código: Práctica de diseñar entidades y servicios de manera que puedan ser reutilizados en diferentes partes de la aplicación.
- npm start: Comando para iniciar la ejecución del proyecto CAP en un entorno local.
- CDS deploy: comando para implementar en base de datos.
- Common.TextArrangement: anotación para determinar cómo mostrar los textos.
- @Common.ValueList: anotación para crear listas de valores.
- Core.OperationAvailable: anotación para bloquear/desbloquear botones.
saphana
- Introducción Webinar CAP: Conceptos Avanzados
Este webinar, presentado por Jorge Briseño del equipo de Logali Group, explora aspectos avanzados de CAP, incluyendo efectos secundarios, acciones, expresiones dinámicas, y la gestión de operaciones CRUD con una entidad singleton
saphana

saphana
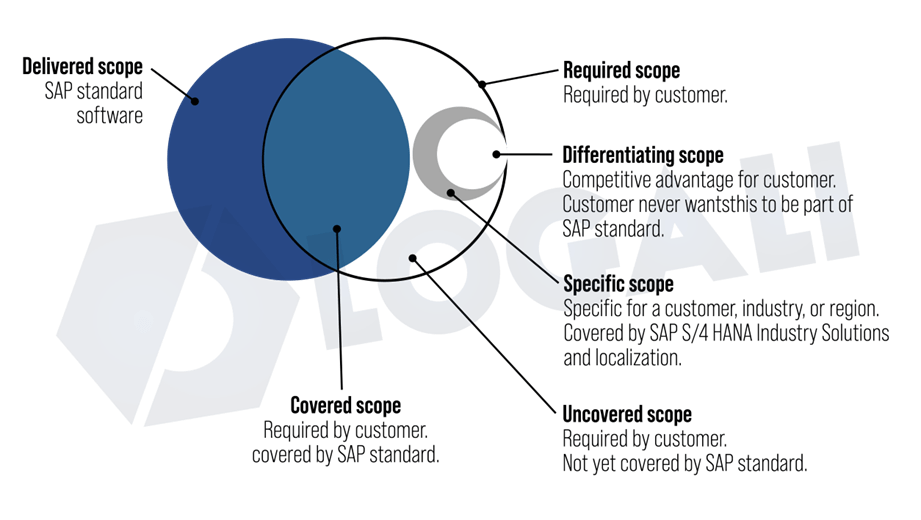
Referencia de imagen: Why do we need Extensibility
- Generación del Proyecto CAP
Se inicia creando un proyecto CAP con el comando cds init. Se configuran las dependencias (@sap/cds, express, @sap/cds-dk, sqlite3) en el archivo package.json y se define un perfil de desarrollo en .cdsrc.json para usar una base de datos SQLite.
saphana
3. Definición de Entidades y Servicios
Se define una estructura base para la reutilización de código, creando un “aspecto” (reuse) que contiene entidades como documentType, genders, countries, nationalities, y status. Estas entidades sirven como “value helps” (listas de valores). Se crea una entidad principal person que hereda de este aspecto y contiene los datos del empleado. Finalmente, se define un servicio (employ) que expone estas entidades.
saphana
- Anotaciones CDS y la UI
Se utilizan anotaciones CDS para configurar la interfaz de usuario (list report page). Se definen etiquetas para los campos, se crea una tabla y un formulario (FieldGroup), y se configuran “value helps” para los campos documentType, gender, y placeOfBirth, usando @Common.ValueList y @Common.TextArrangement. Se habilita el modo borrador con @odata.draft.enabled
saphana
- Efectos Secundarios (Side Effects)
Se implementa un efecto secundario para actualizar la nacionalidad en tiempo real cuando se cambia el país de nacimiento. Se usa JavaScript (service.js) para capturar el evento de actualización (before(‘UPDATE’, …)) y realizar una consulta a la base de datos para obtener la nacionalidad correspondiente. La anotación @cds.on se usa con sourceProperty y targetProperty para disparar la actualización automática.
saphana
- Acciones (Actions)
Se crean acciones para activar e inactivar un usuario (activateUser, inactivateUser). Se utilizan DataFieldForAction para definir los botones en la tabla y se implementa la lógica en service.js. Se introduce el concepto de parámetro de referencia ($self) para mantener la referencia a la entidad dentro de la acción, y utilizar de igual manera el efecto secundario.
saphana
- Expresiones Dinámicas (Dynamic Expressions)
Se utilizan expresiones dinámicas para controlar la visibilidad y el estado de los campos y botones. Se usa @Common.FieldControl para bloquear campos (nationality, status) basándose en el valor de $env.isActiveEntity. Se usa @Core.OperationAvailable para bloquear/desbloquear los botones de acción (activateUser, inactivateUser) dependiendo del estado del usuario. Se explica la sintaxis de las expresiones edm.json, con operadores como if, or, equal.

saphana
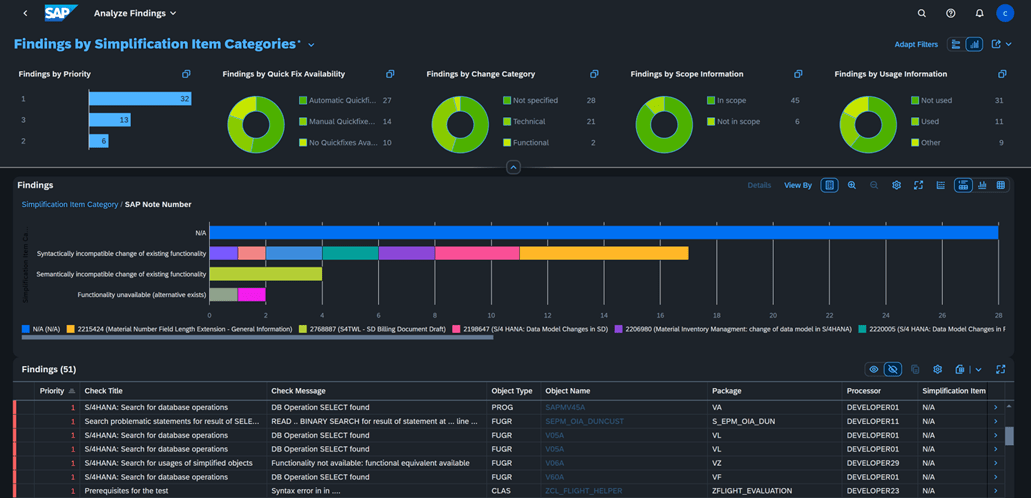
Referencia de imagen: Adaptation – Custom Code Migration
- Entidad Singleton
Se crea una entidad singleton (configuration) para almacenar configuraciones globales, como un indicador de si el usuario actual es administrador (xAdmin). Se usa la anotación @odata.singleton. Se muestra cómo acceder a los valores de esta entidad desde las expresiones dinámicas para controlar la visibilidad de los botones “Crear” y “Editar”.
Conclusión:
El webinar proporciona una introducción sólida a varios conceptos avanzados de CAP. La combinación de explicaciones teóricas y ejemplos prácticos permite comprender cómo implementar funcionalidades complejas en aplicaciones CAP. La reutilización de código, el uso de efectos secundarios, acciones y expresiones dinámicas son herramientas poderosas para construir aplicaciones SAP Fiori robustas y fáciles de mantener. La gestión de configuraciones globales con entidades singleton añade una capa adicional de flexibilidad.
Recomendación de Curso:
Curso Recomendado: SAP CAP – Cloud Application Programming Model con NodeJS
Justificación: Este curso, tal como se describe en la página de Logali Group (Ver aquí) es el más relevante para profundizar en los temas tratados en el webinar. Cubre desde los fundamentos de CAP hasta temas avanzados como la creación de servicios OData, el uso de CDS, la implementación de lógica de negocio con JavaScript, y la creación de interfaces de usuario con SAP Fiori elements. El webinar actúa como una excelente introducción a los conceptos que se desarrollan en profundidad en este curso.

