Contenido
Introducción
SAPUI5 es un Framework que nos da la posibilidad de usar controles previamente definidos bajo los patrones de diseño de SAP Fiori. Sin embargo, debido a las clases estándares los mismos ya tienen un comportamiento ideal y no es necesario aplicar Hojas de Estilos (CSS). No obstante, en algunas ocasiones deseamos ubicar y/o alinear de forma personalizada algunos elementos y/o contenedores dentro de una vista. Entonces, ¿qué controles tenemos disponible en SAPUI5 para crear un Contenedor Flexible? ¿Cómo podemos alinear y/o ubicar un elemento en un lugar específico? Estas y otras preguntas podrás comprender en este artículo el cual hablará acerca de los Contenedores Flexibles y sus propiedades de uso común, en el Desarrollo de Aplicaciones Web con SAPUI5.
1. Contenedores Flexibles
Un contenedor flexible no es más que una caja el cual tiene la capacidad de adaptarse a las necesidades del usuario, ya que brinda la posibilidad de presentar, organizar y/o alinear los elementos en el lugar deseado.
Podríamos mencionar lo mismo de la siguiente manera:
Un contenedor Flex hace referencia a un elemento padre que tendrá un diseño flexible (FlexBox) para organizar y distribuir sus hijos de una manera rápida y simple sin necesidad de colocar tanto código.
2. ¿Qué controles tienen un comportamiento flexible en SAPUI5?
Tenemos el FlexBox, VBox y el HBox.
- VBox: ofrece la posibilidad de organizar de forma vertical todos los elementos que estén inmersos en él, en un primer nivel.
- HBox: ofrece la posibilidad de organizar de forma horizontal todos los elementos que estén inmersos en él, en un primer nivel.
- FlexBox: se podría considerar como el control padre del VBox y HBox, ya que ambos heredan todas las propiedades, eventos y métodos del FlexBox.
3. ¿Cómo se puede definir un Contenedor Flexible?
Recordemos que SAPUI5 es un Framework y que por debajo ya tiene distintas tecnologías como: HTML, CSS, JavaScript y jQuery.
- HTML: El Lenguaje de Marcado de Hipertexto (HTML) es el código que se utiliza para estructurar y desplegar una página web y sus contenidos. En otras palabras, es el encargado de armar la estructura de nuestra aplicación web.
- CSS: Hojas de Estilo en Cascada (CSS) es el lenguaje de estilos utilizado para describir la presentación de documentos HTML o XML. En otras palabras, es el encargado de darle un aspecto agradable a nuestra aplicación web.
- JavaScript: se ejecuta en el lado del cliente de la web, y se puede utilizar para estilizar/programar cómo se comportan las páginas web cuando ocurre un evento. En otras palabras, es el encargado de darle un comportamiento personalizado a nuestra aplicación web.
- jQuery: es una biblioteca multiplataforma de JavaScript, que permite simplificar la manera de interactuar con los documentos HTML, manipular el árbol DOM, manejar eventos, desarrollar animaciones y agregar interacción con la técnica AJAX a páginas web. En otras palabras, es una biblioteca que contiene muchas funciones y/o métodos útiles que podemos utilizar sin necesidad de escribir tanto código.
Pero ¿Cuál de las 4 tecnologías que nombramos es la que realmente debemos aprender para crear contenedores flexibles?
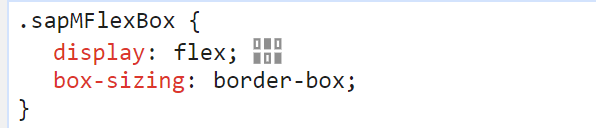
El lenguaje que realmente nos interesa aprender para crear cajas flexibles, es el lenguaje de estilos, ya que, al definir un contenedor con una clase, una propiedad llamada display y el valor de: “flex” automáticamente estamos diciéndole que tenga un comportamiento flexible. Cabe mencionar, que los controles: FlexBox, VBox y HBox ya tienen una clase estándar que lleva el nombre de sapMFlexBox el cual tiene dicha propiedad y el valor necesario. Adicionalmente, viene acompañado de la propiedad box-sizing: border-box que le dice al contendor que el tamaño de este se va a mantener estable.

¡Grandioso! Hemos creado un Contenedor Flexible. Pero ¿Cómo podemos controlar los elementos dentro de él? A continuación, veremos las propiedades de uso común que podemos utilizar para organizar y alinear cada uno de los elementos inmersos en los controles flexibles. SAPUI5, tiene una documentación muy robusta para el FlexBox y en ella podemos ver la descripción y el uso de sus propiedades.
4. ¿Cómo puedo controlar la dirección de los ejes?
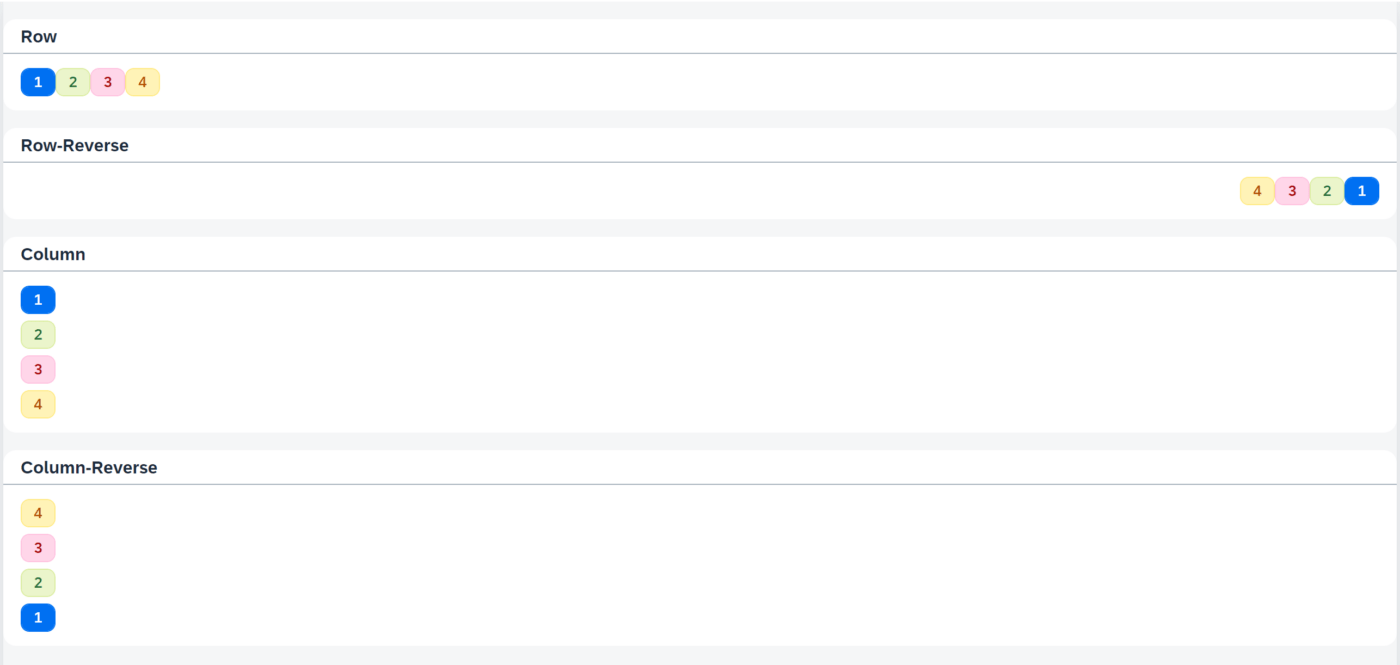
La propiedad direction define la dirección principal, es decir la dirección en que se colocarán los contenedores flexibles. Los posibles valores de la propiedad direction son:
- row: los elementos se colocan horizontalmente de izquierda a derecha.
- row-reverse: los elementos se colocan horizontalmente de derecha a izquierda.
- column: los elementos se colocan verticalmente de arriba abajo.
- column-reverse: los elementos se colocan verticalmente de abajo arriba.

5. ¿Cómo puedo evitar el desbordamiento de los elementos dentro de un contenedor?
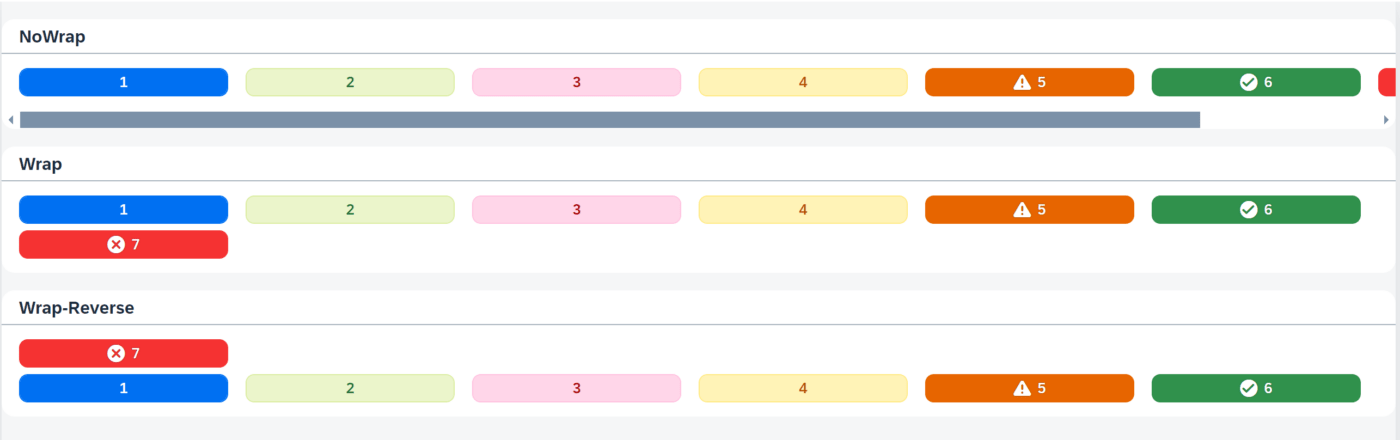
La propiedad wrap puede controlar si los ítems se deben colocar en una sola línea o en varias. Los posibles valores de la propiedad wrap son:
- no-wrap: los elementos se colocan en una sola línea.
- wrap: los elementos se colocan en varias líneas si no caben en una sola línea.
- wrap-reverse: los elementos se colocan en varias líneas si no caben en una sola línea, pero las líneas se muestran de abajo arriba.

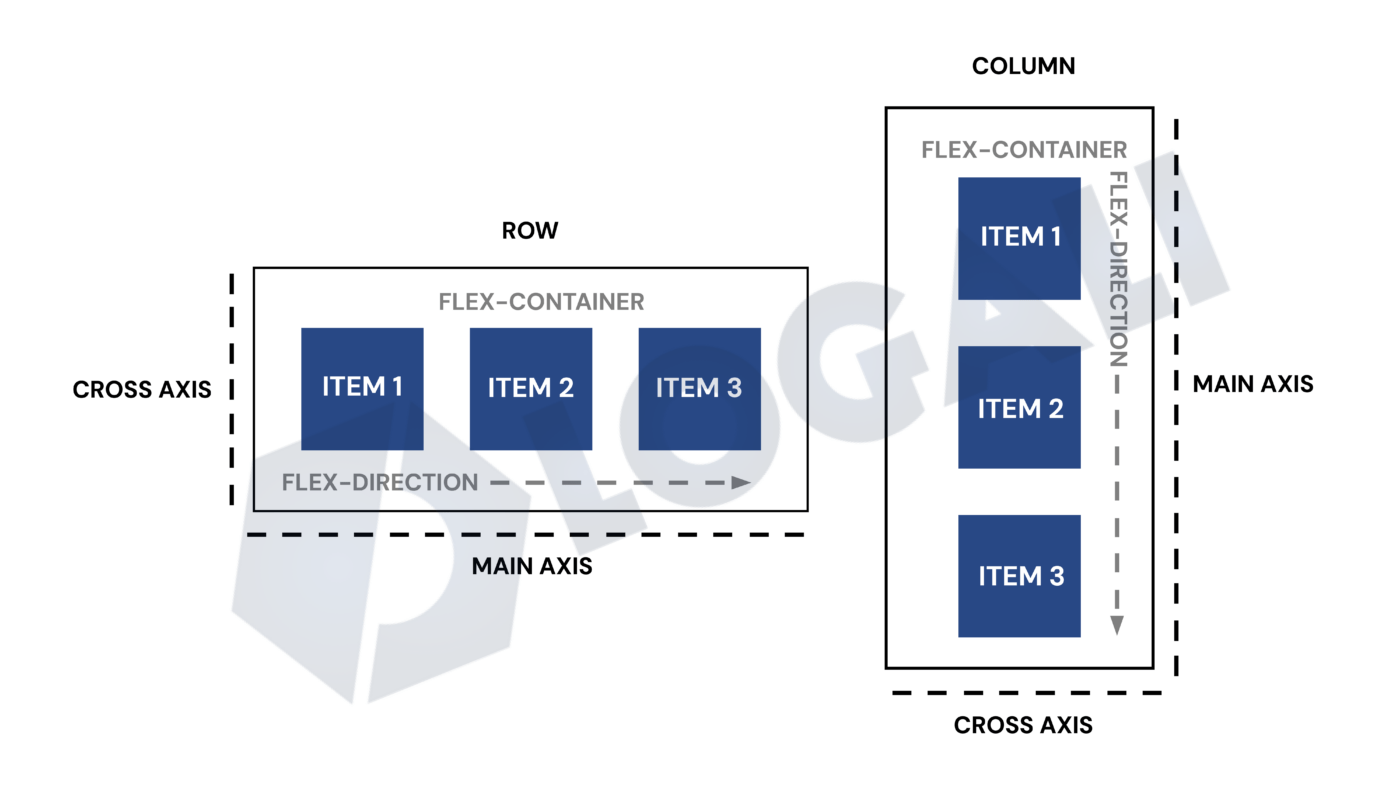
¿Cómo puedo alinear los elementos en los ejes si la dirección está como: row o column?

- Si los elementos están dispuestos horizontalmente en una fila (o filas), el eje principal es horizontal y el eje transversal es vertical.
- Si los elementos están dispuestos verticalmente en una columna (o columnas), el eje principal es vertical y el eje transversal es horizontal.
6. ¿Cómo puedo controlar la alineación de los elementos?
Para esto tenemos dos propiedades muy útiles las cuales podemos utilizar para alinear los elementos, dependiendo de la dirección (row y/o column).
- alignItems: Determina el comportamiento de diseño de los elementos a lo largo del eje transversal.
- justifyContent: Determina el comportamiento del diseño a lo largo del eje principal.
A continuación, se presentarán algunas combinaciones de ambas propiedades para que se pueda apreciar la alineación de cada uno de los ítems dentro de un Contender Flexible con una dirección con valor: row
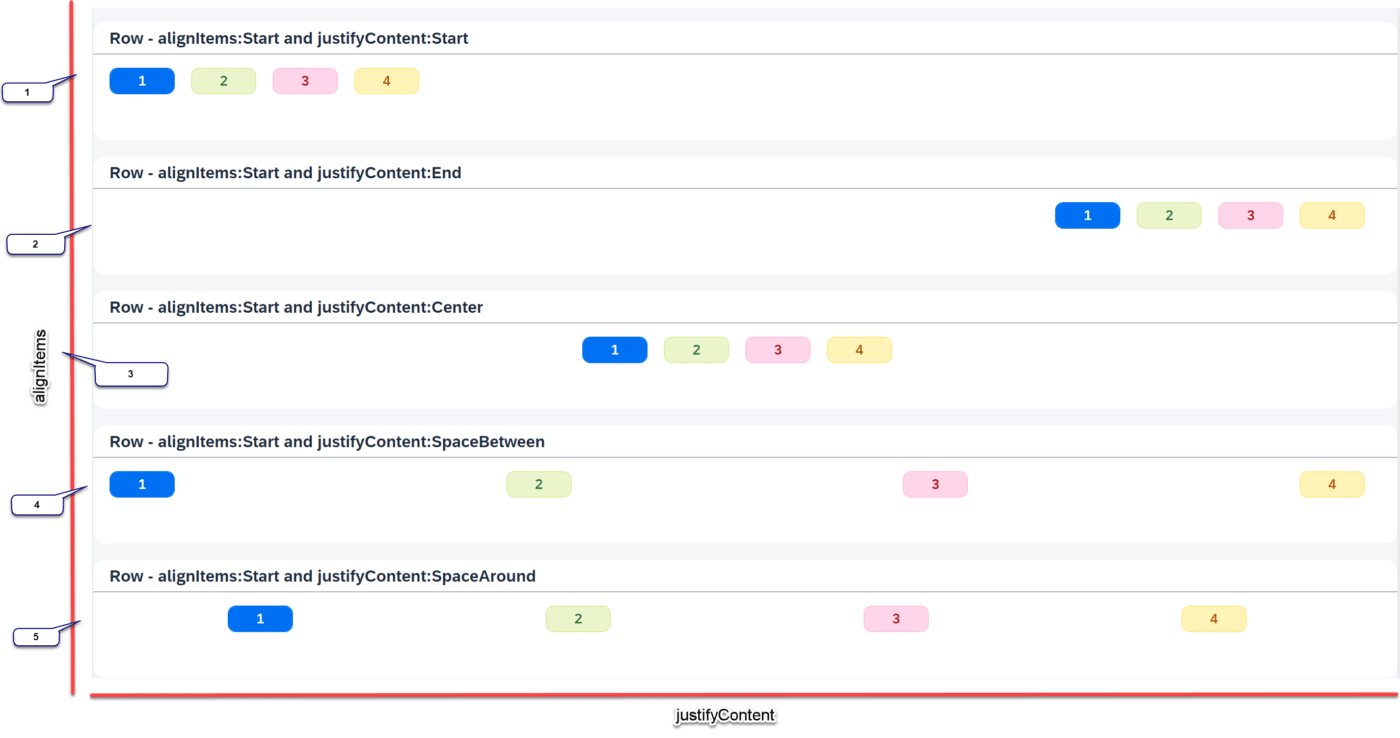
| Escenario | alignItems (Eje Transversal) | JustifyContent (Eje principal) |
| 1 | Ubica los items en la parte superior del eje transversal. | Ubica los items del lado derecho del eje principal. |
| 2 | Ubica los items del lado izquierdo del eje principal. | |
| 3 | Ubica los items en el centro del eje principal. | |
| 4 | Ubica los items con espacios por igual entre ellos. | |
| 5 | Ubica los items con espacios por igual entre ellos y sus extremos. |

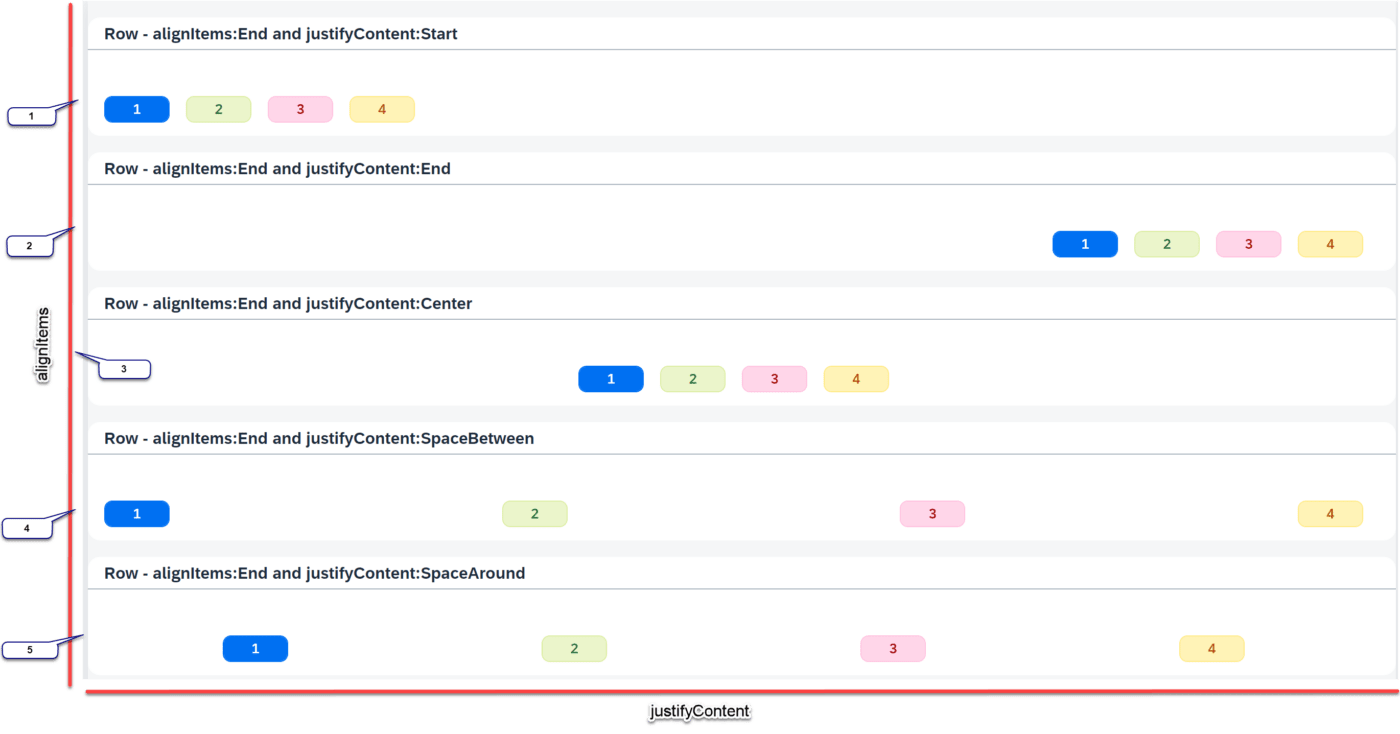
| Escenario | alignItems (Eje Transversal) | JustifyContent (Eje principal) |
| 1 | Ubica los items en la parte inferior del eje transversal. | Ubica los items del lado derecho del eje principal. |
| 2 | Ubica los items del lado izquierdo del eje principal. | |
| 3 | Ubica los items en el centro del eje principal. | |
| 4 | Ubica los items con espacios por igual entre ellos. | |
| 5 | Ubica los items con espacios por igual entre ellos y sus extremos. |

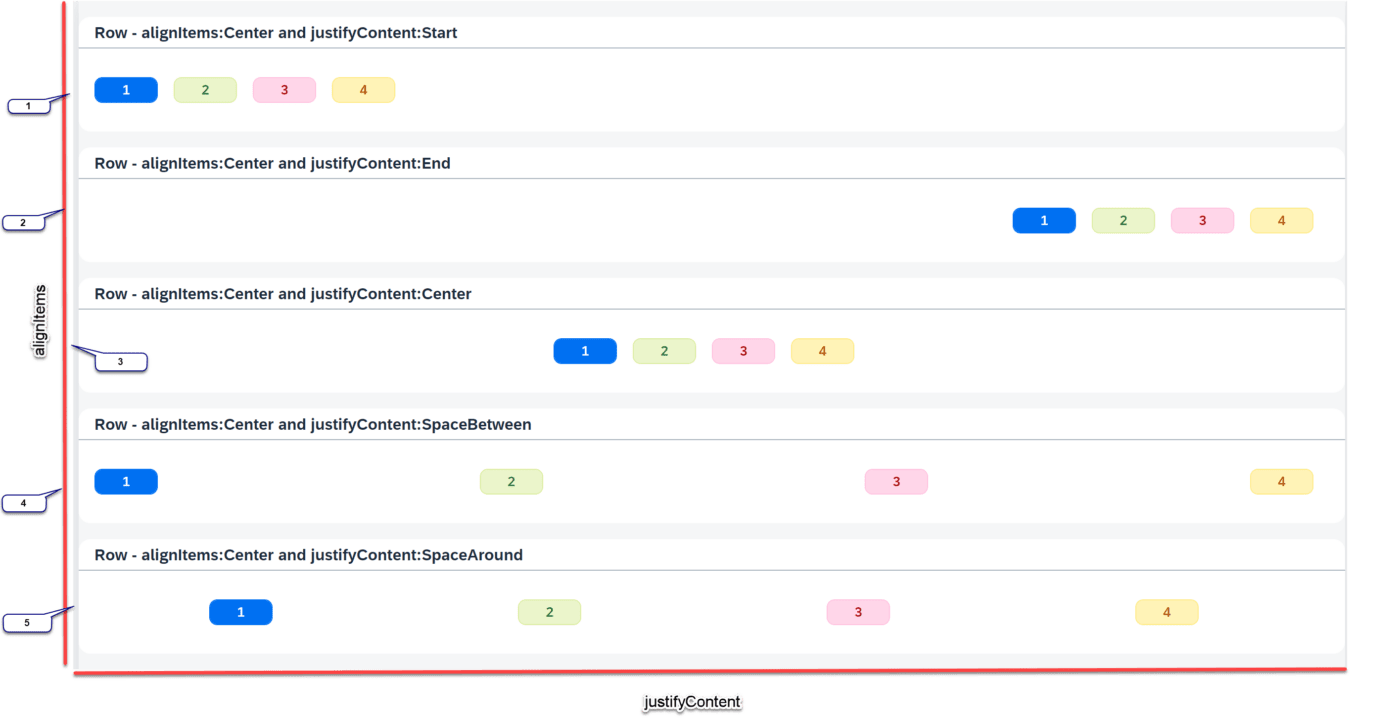
| Escenario | alignItems (Eje Transversal) | JustifyContent (Eje principal) |
| 1 | Ubica los items en el centro del eje transversal. | Ubica los items del lado derecho del eje principal. |
| 2 | Ubica los items del lado izquierdo del eje principal. | |
| 3 | Ubica los items en el centro del eje principal. | |
| 4 | Ubica los items con espacios por igual entre ellos. | |
| 5 | Ubica los items con espacios por igual entre ellos y sus extremos. |

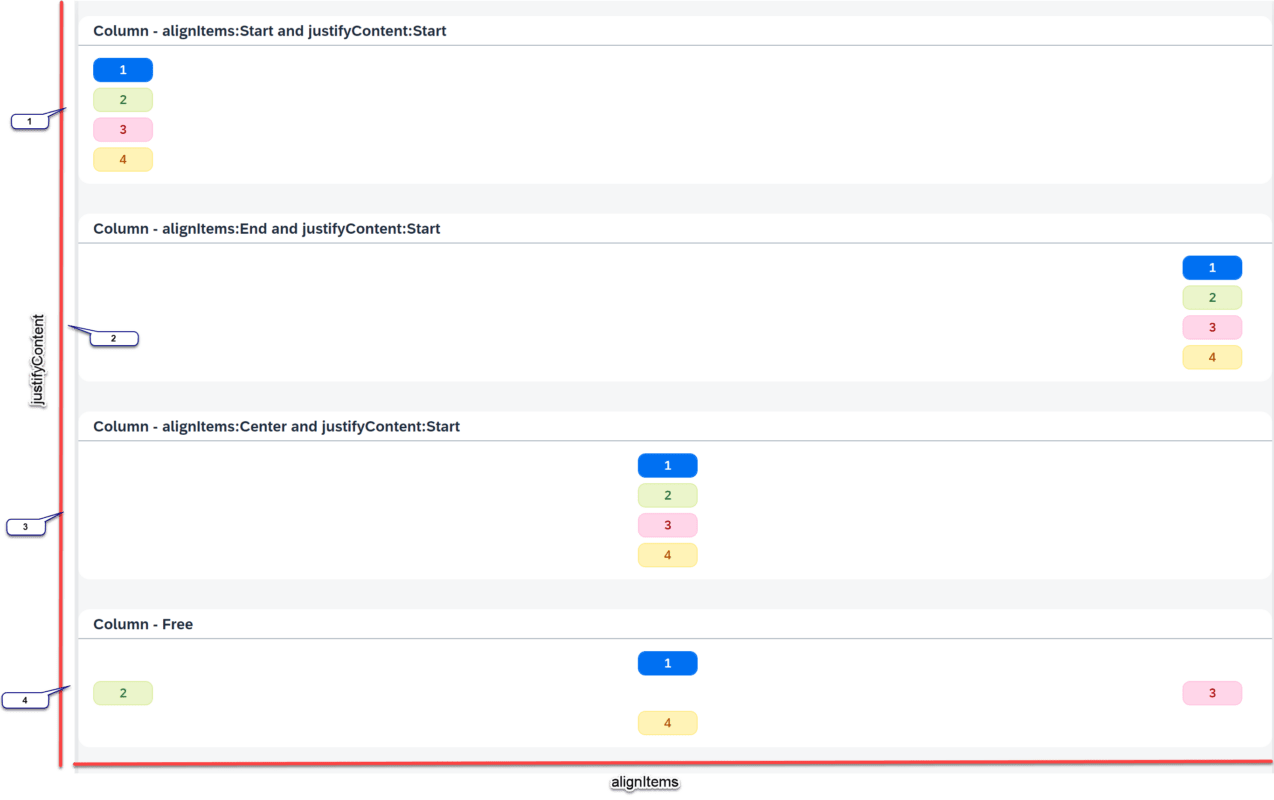
A continuación, se presentarán algunas combinaciones de ambas propiedades para que se pueda apreciar la alineación de cada uno de los ítems dentro de un Contenedor Flexible con una dirección con valor: Column.
| Escenario | alignItems (Eje Principal) | justifyContent (Eje Transversal) |
| 1 | Ubica los items del lado derecho del eje principal | Ubica los items en la parte superior del eje transversal. |
| 2 | Ubica los items del lado izquierdo del eje principal. | |
| 3 | Ubica los items en el centro del eje principal. |
Para el escenario #4, hacemos uso de un estilo libre para representar los items en forma de cruz.

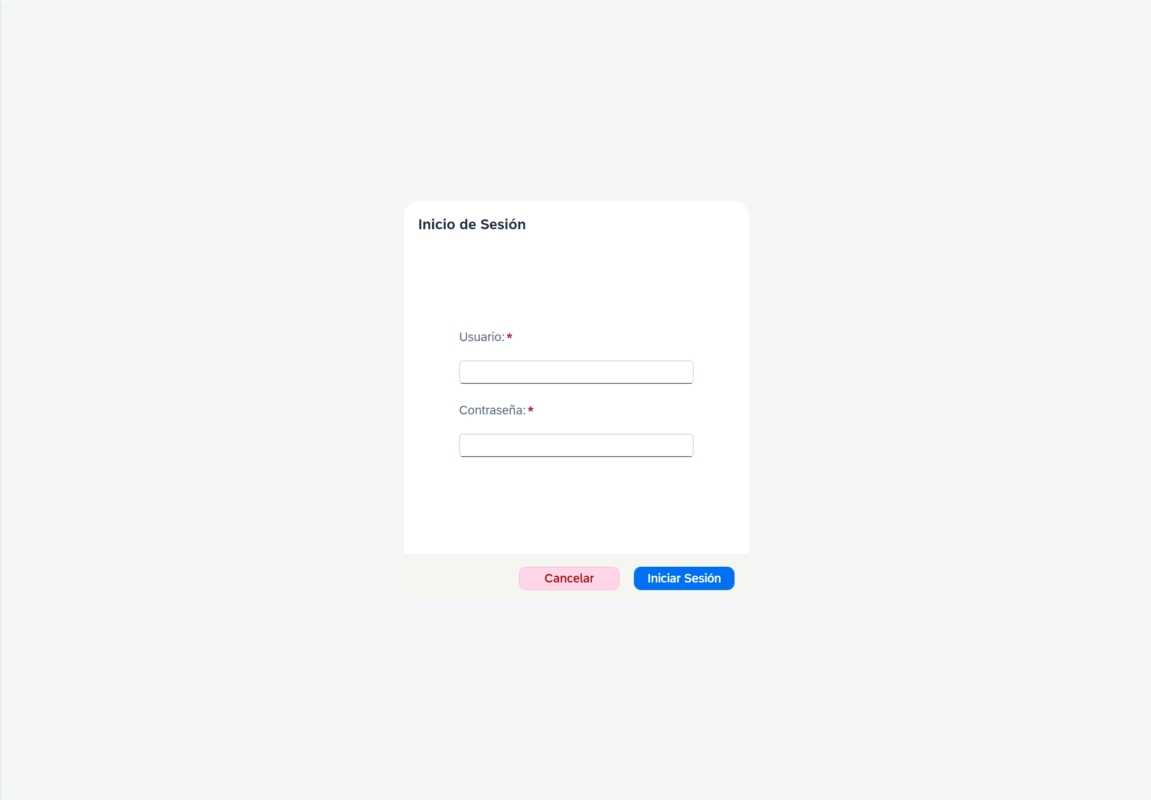
Para culminar se presentará una vista previa de una pantalla de inicio de sesión muy simple, hecha con FlexBox y VBox.

Conclusión
Los contenedores flexibles (FlexBox, VBox y el HBox) disponibles en SAPUI5 nos permiten simplificar cualquier codificación que podamos agregar en CSS, ya que tienen clases estándares de forma interna y lo único que debemos hacer para manipular los mismos es hacer uso de las propiedades que están previamente definidas en el metadata, este tipo de diseño lo podemos encontrar también en la biblioteca de Bootstrap pero al compararlo con los patrones de diseño de SAP Fiori, no es necesario recurrir a tanta complejidad o funcionalidades como la que nos ofrece Bootstrap ya que todo está pensado para solo hacer uso de las propiedades desde los controles de SAPUI5. Esto es una gran ventaja, dado que el Desarrollador de Aplicaciones Web solo se centra en la lógica del mismo, haciendo uso de JavaScript o TypeScript.