SAP Adobe - Formularios interactivos
SAP Adobe Form – Barcode
Contenido
Contenido
1. Adobe LiveCycle Designer
De la asociación estratégica entre SAP y Adobe en 2002 surgió la idea de implementar la herramienta de diseño “Adobe LiveCycle Designer” que permite a los usuarios la creación de plantillas de formularios y gestionar su información.
LiveCycle Designer permite integrar el manejo de datos con una interfaz gráfica que facilita el diseño de plantillas de formularios en una forma rápida y eficaz. No solamente se pueden obtener formularios offline, sino también crear plantillas para su uso online y hasta de forma dinámica, permitiendo al usuario añadir o retirar elementos a medida que completa los formularios.
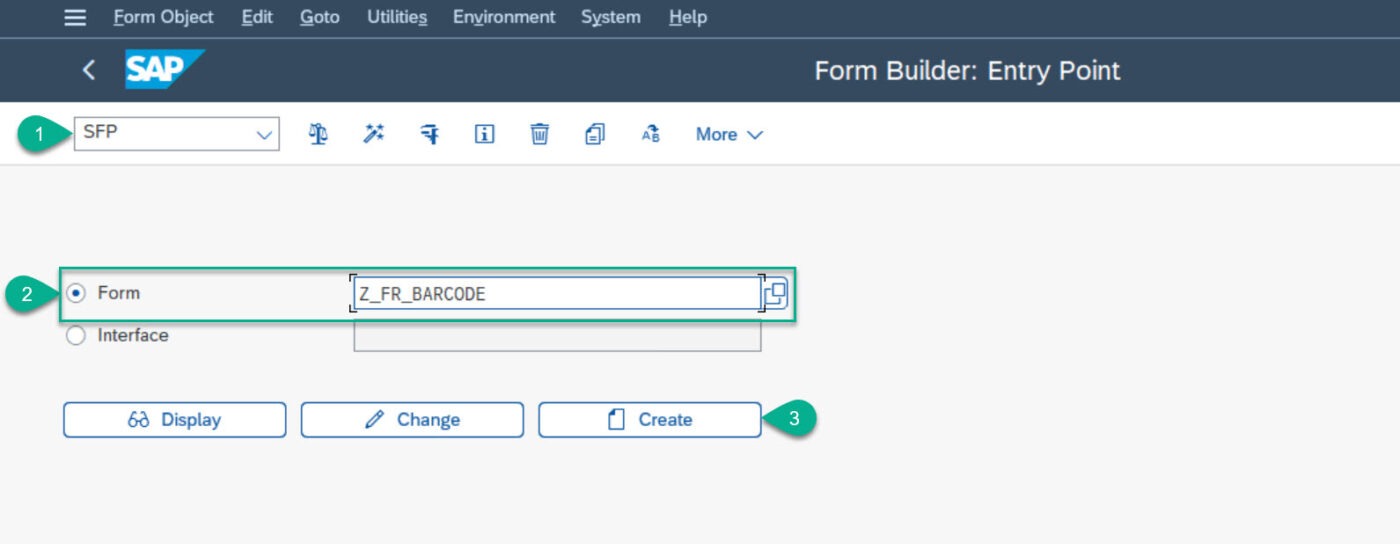
Los formularios obtenidos se presentan en formato PDF, para su impresión directa o envío a través de correo electrónico y para acceder a la herramienta se debe utilizar la transacción SFP en SAP GUI. Desde allí se habilita una ventana de diálogo con dos opciones de acceso, una para la visualización o modificación de interfaz y de formulario.
2. SAP Adobe Forms
Los formularios basados en PDF o formularios interactivos hacen parte del paquete de software de Adobe que se utiliza para la impresión masiva en los sistemas SAP y el envío de documentos por correo electrónico o por fax, ya que en un programa de aplicaciones obtiene los datos de la base de datos y llama al módulo de funciones de ABAP para generar dicho formulario que contiene una interfaz con parámetros de importación e inicialización de variables para ser añadidos al contexto del diseño del formulario.
3. JavaScript
Es uno de los lenguajes de script por defecto que proporciona Designer que les permite a los diseñadores de formularios una mayor facilidad y potencia de secuencia de comando, los diseñadores de plantillas de formularios que conocen JavaScript pueden aplicar la experiencia y así proporcionar diferentes propiedades y métodos que mejoren la flexibilidad al momento de acceder o ingresar campos y objetos en un formulario.
La creación de Script en Designer con JavaScript es muy similar a la creación de JavaScript en otras aplicaciones.
Cuando se trabaja con JavaScript en formularios es muy importante declarar objetos y variables dentro del ámbito al que estén destinados, aunque la declaración global de objetos y variables innecesariamente pueden causar problemas de rendimiento al momento de ser ejecutado.
4. Código de Barras
Los códigos de barras son basados en las representaciones de conjuntos de líneas paralelas con distinto grosor y espacio que contienen un determinado valor para representar cadenas de caracteres y así poder realizar un inventario o consultar sus características asociadas.
Los códigos de barras se pueden utilizar para identificar formularios o para crear etiquetas con fines de inventario estos se encuentran en la categoría de códigos de barras en la biblioteca de objetos además de que proporciona una variedad de formatos de códigos en los que se pueden trabajar.
Designer admite dos tipos de códigos de barras:
Códigos de barras de hardware
Este código se utiliza cuando el formulario se imprime directamente en la impresora desde el servidor, Designer utiliza un marcador de posición para representar los códigos de barras en los formularios.
Códigos de barras de Software
Estos códigos pueden ser dibujados por Designer y son visibles en Acrobat y Adobe Reader además de que se pueden imprimir en cualquier impresora de propósito general, alguno de los códigos de barras puede contener datos binarios.
Se distinguen dos categorías de códigos de barras:
- Código de barras 1D
Son códigos unidimensionales donde su valor codificado se emite en una dimensión, normalmente horizontalmente, estos códigos de barras suelen tener una suma de comprobaciones porque no hay una redundancia en el propio patrón del condigo de barras.
- Código de barras 2D
Para los códigos de barras de esta categoría su valor es codificado cuando se emite en las dos dimensiones, vertical y horizontalmente. La salida bidimensional le permite utilizar la redundancia para la corrección de errores como los códigos de barras Datamatrix, QR y pdf-417.
Propiedades del código de barras
Los códigos de barras se pueden manipular en las pestañas de Campo, Valor en la paleta de Objetos, se pueden definir propiedades como:
- Posición de texto.
- Longitud de los datos.
- Posicionamiento e incrustación de texto.
- Presencia de código de barras como visible, invisible u oculto.
- Recuperación de datos vinculados.
5. Desarrollo
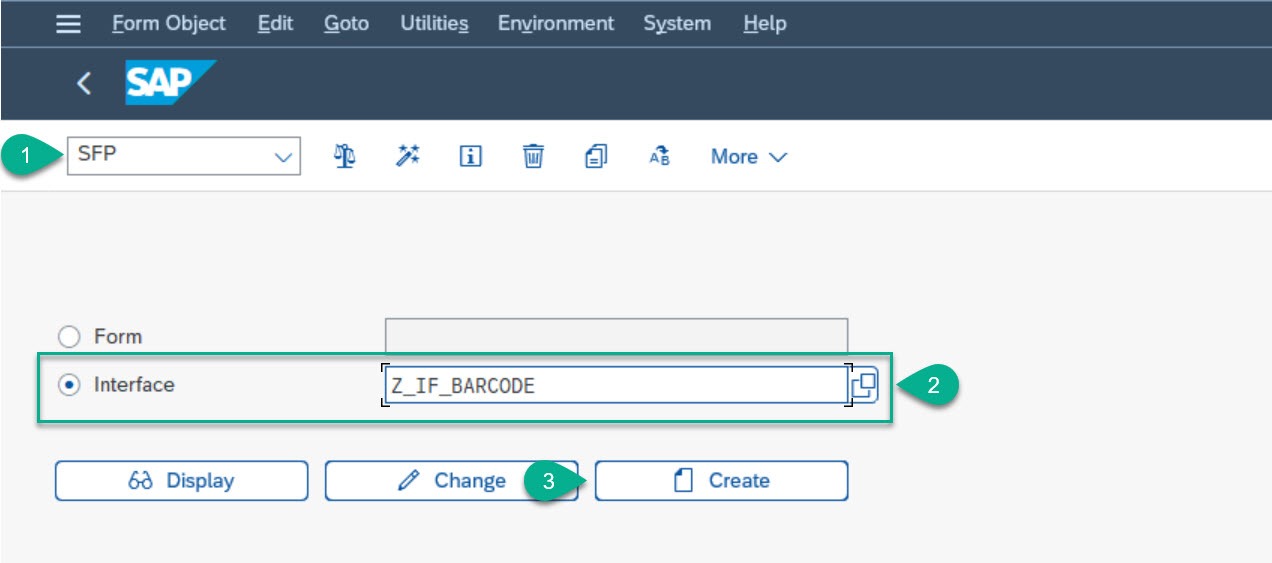
Primero se crea la interfaz desde la transacción SFP para añadir los parámetros requeridos para asignársela a una plantilla de formulario.

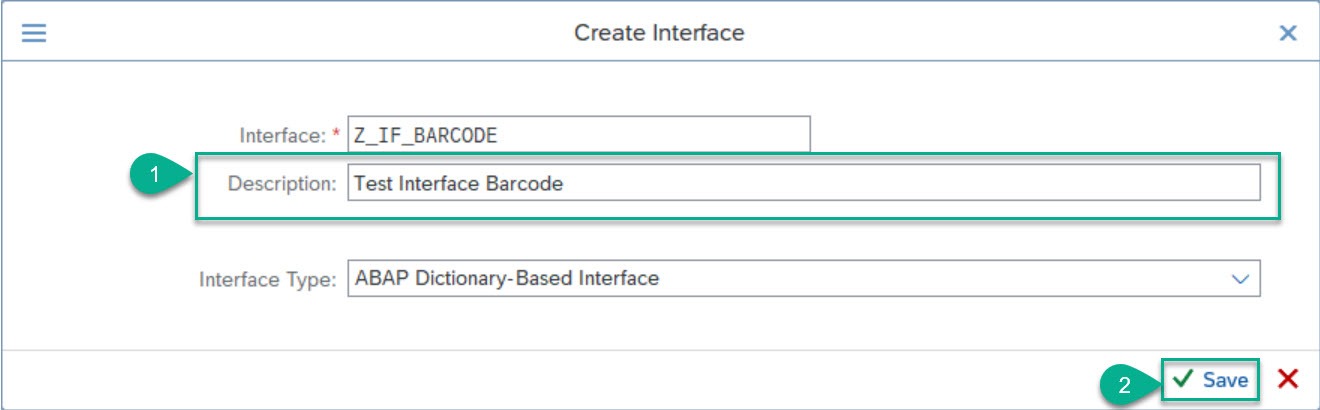
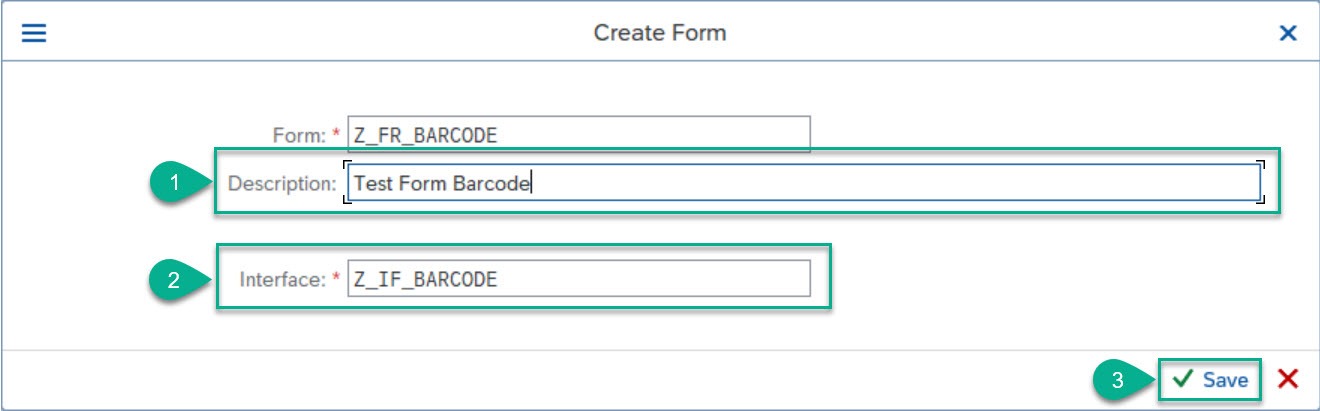
Se asigna una descripción a la interfaz para identificar su función.

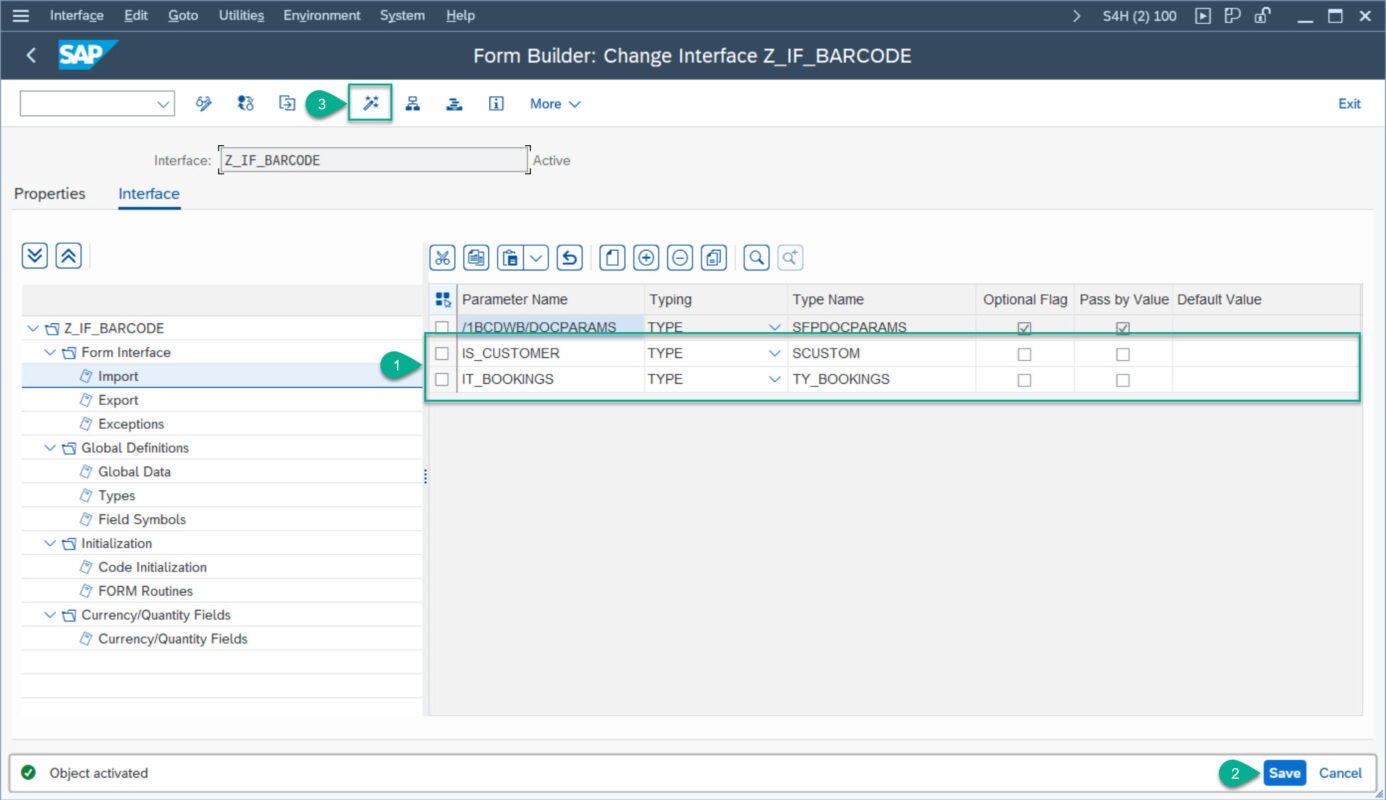
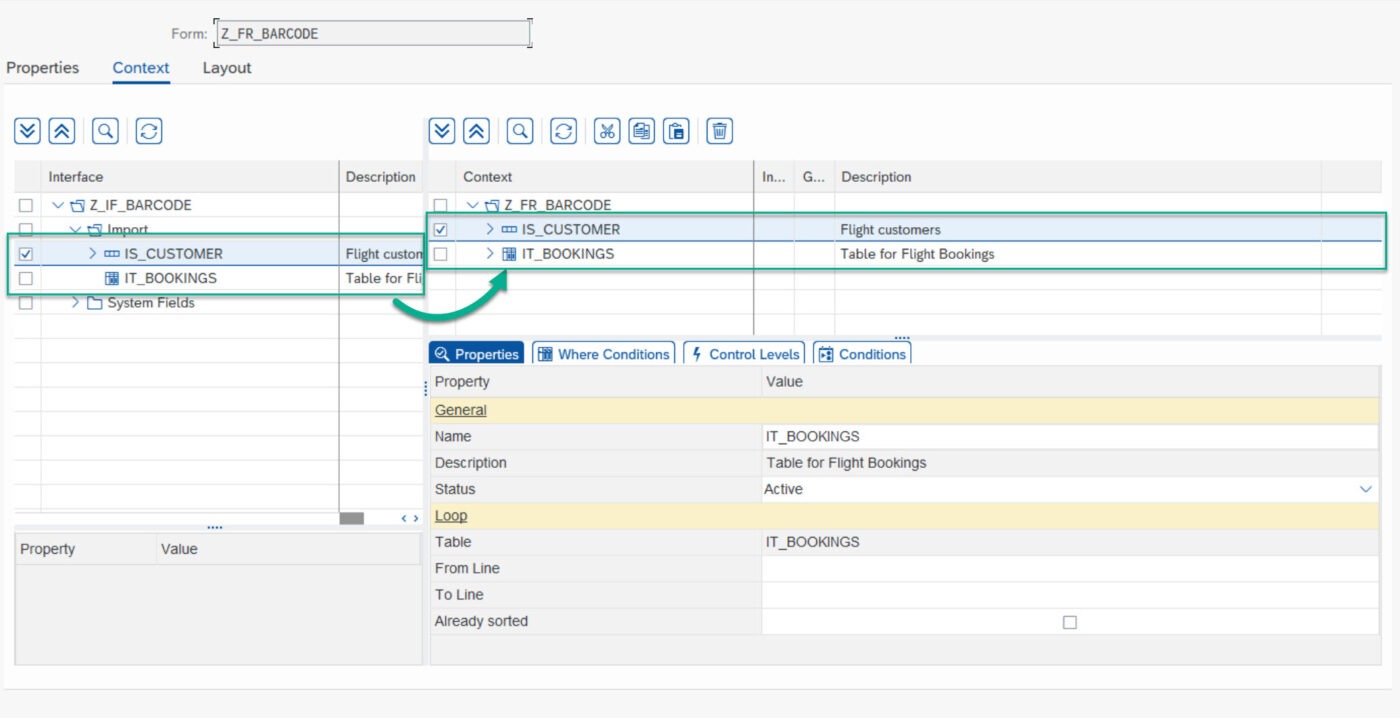
En la carpeta de Import se agregan las estructuras de SCUSTOM y TY_BOOKINGS para obtener datos del sistema.

Desde la transacción SFP se crea el formulario para el diseño de la plantilla.

Primero se agrega la descripción para su referencia y luego se vincula la interfaz que va a utilizar para obtener los datos.

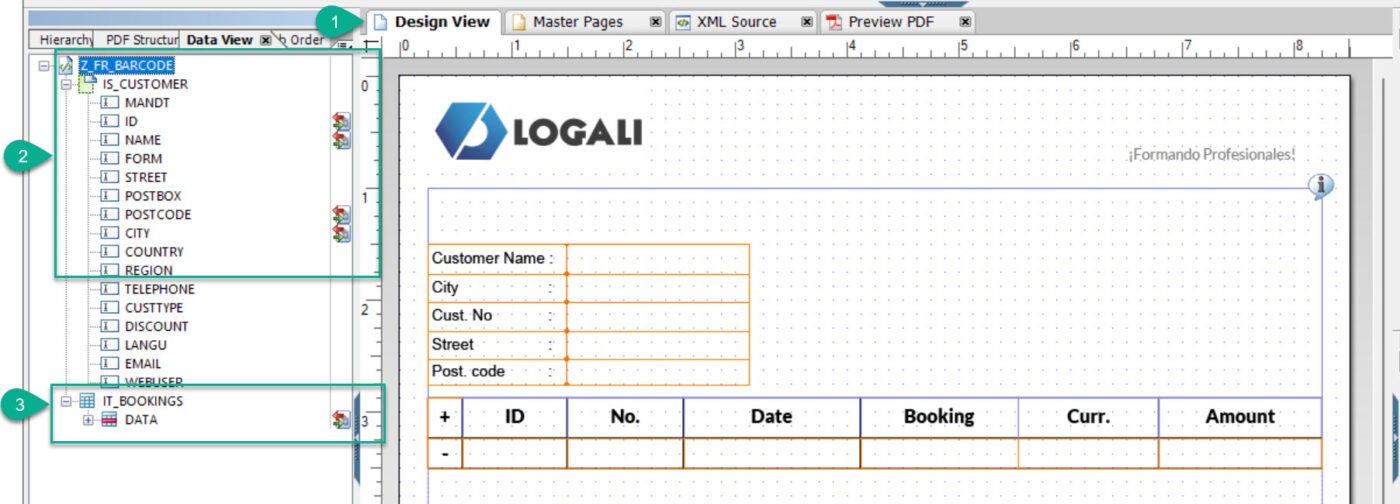
Después se arrastran los campos de la interfaz al contexto del formulario para mostrarlos dentro del diseño de la plantilla.

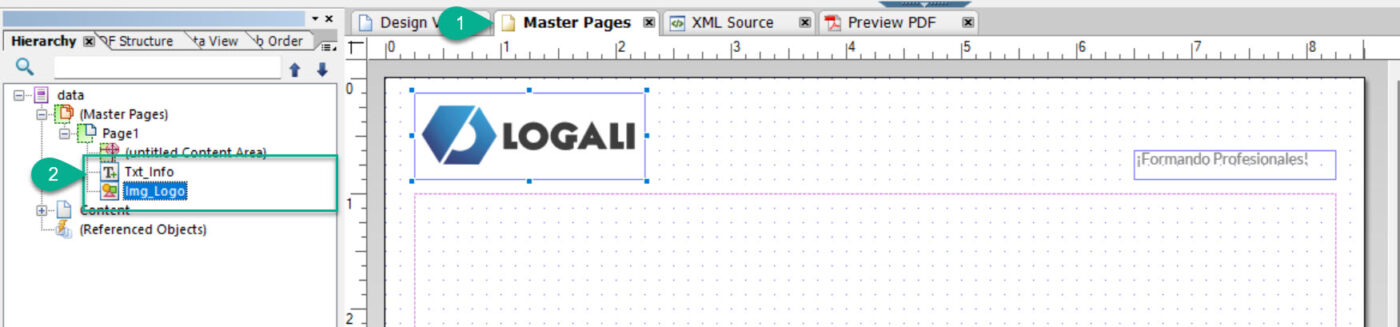
En la Master Pages se agregan los campos de tipo imagen y texto.

Desde la pestaña Data View se agregan los campos que se requieren para la plantilla del formulario, también se configuran botones dentro de la tabla para eliminar o agregar columnas.

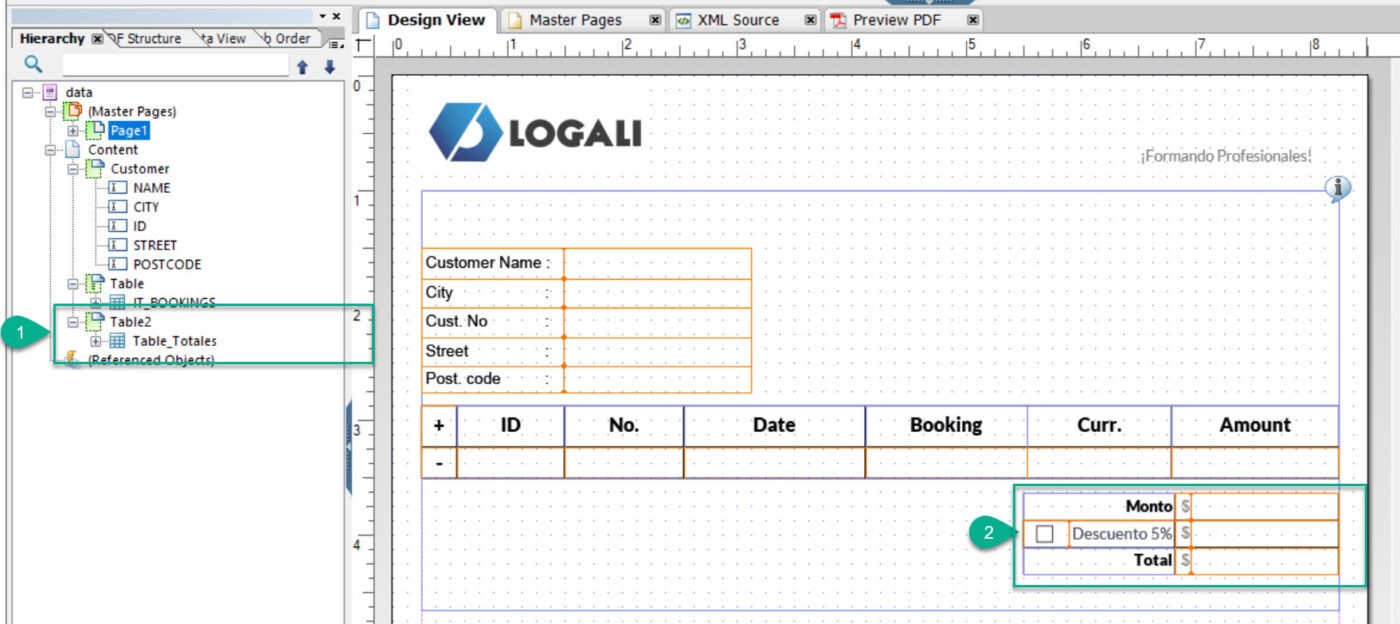
Dentro de la página de contenido se agrega una nueva tabla para obtener los valores de la suma del campo Amount y dentro de la tabla se agrega un campo de tipo Checkbox para representar un valor de tipo descuento para un valor total con su respectiva configuración.

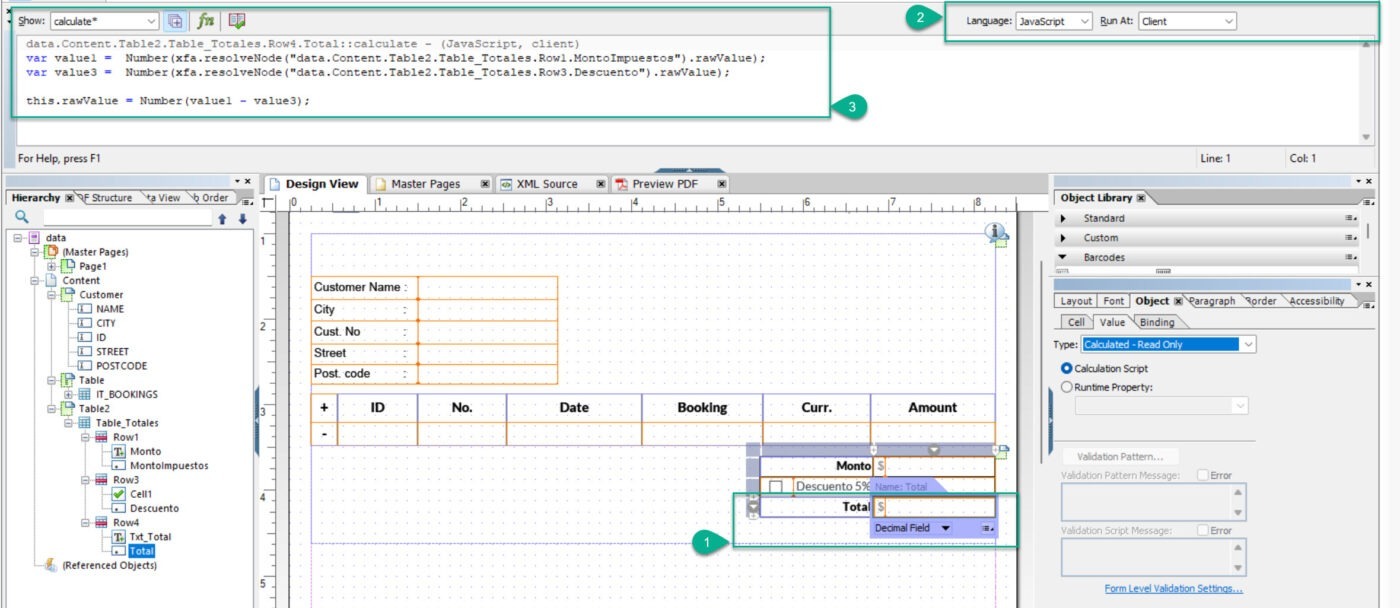
En el campo total se asigna el evento Calculate con el lenguaje de JavaScript para obtener el valor calculado de las operaciones implementadas anteriormente.

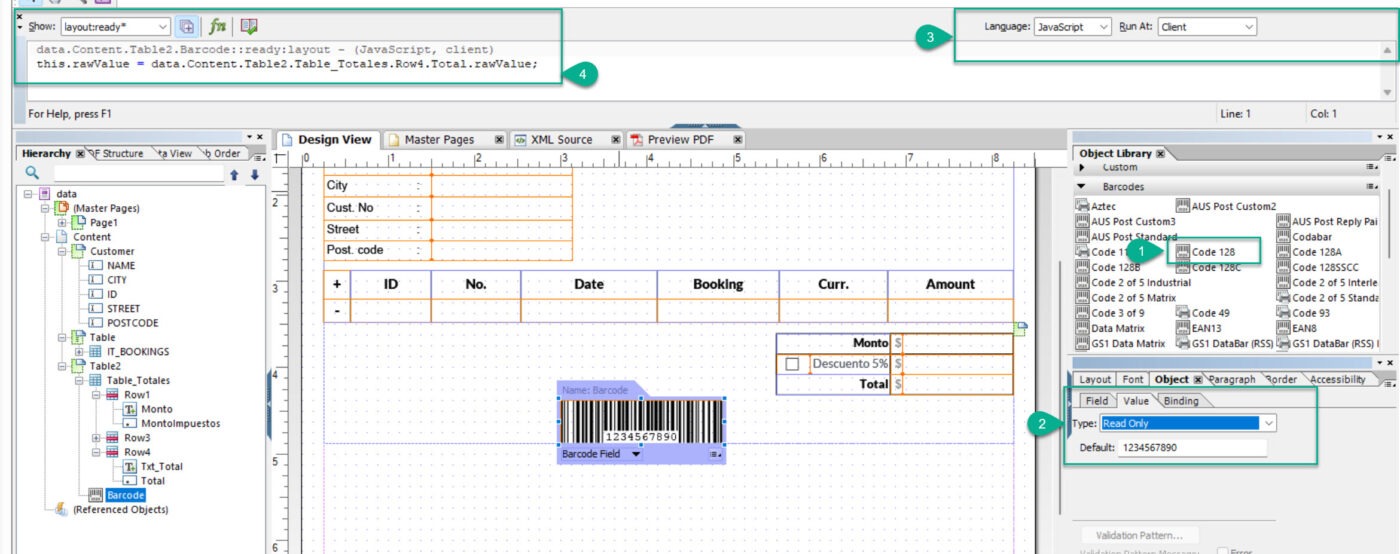
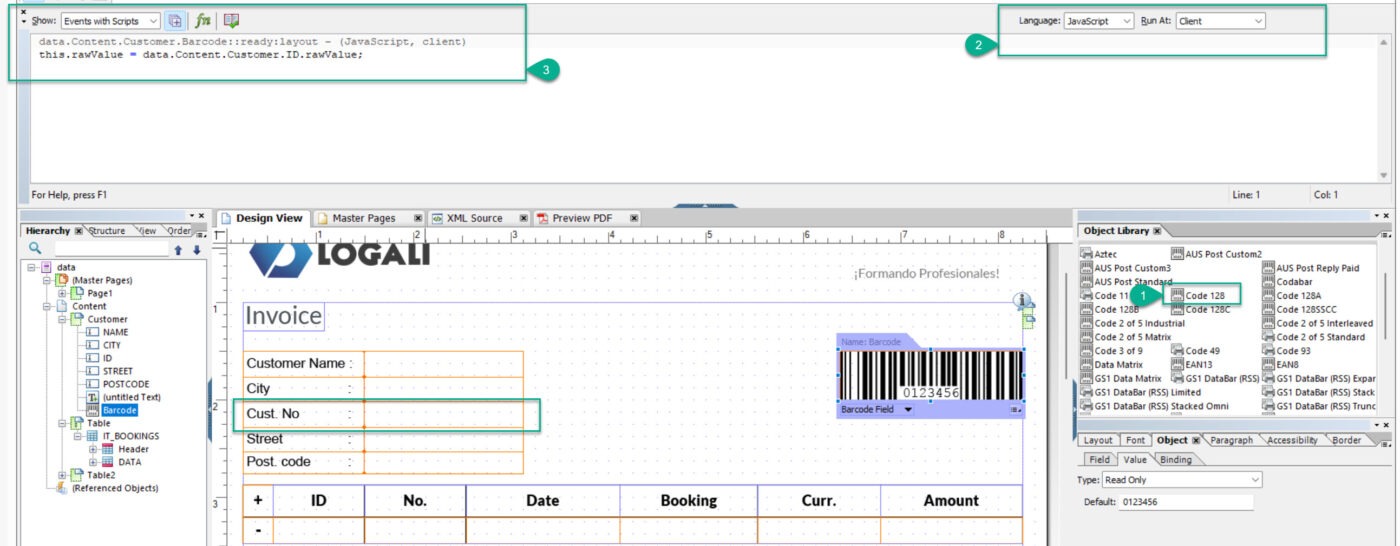
Por último, se agrega un campo de tipo Barcode de la biblioteca de objetos para representar el valor de la factura.

También se puede enlazar el valor del campo “Cust. No” con un campo de tipo Barcode.

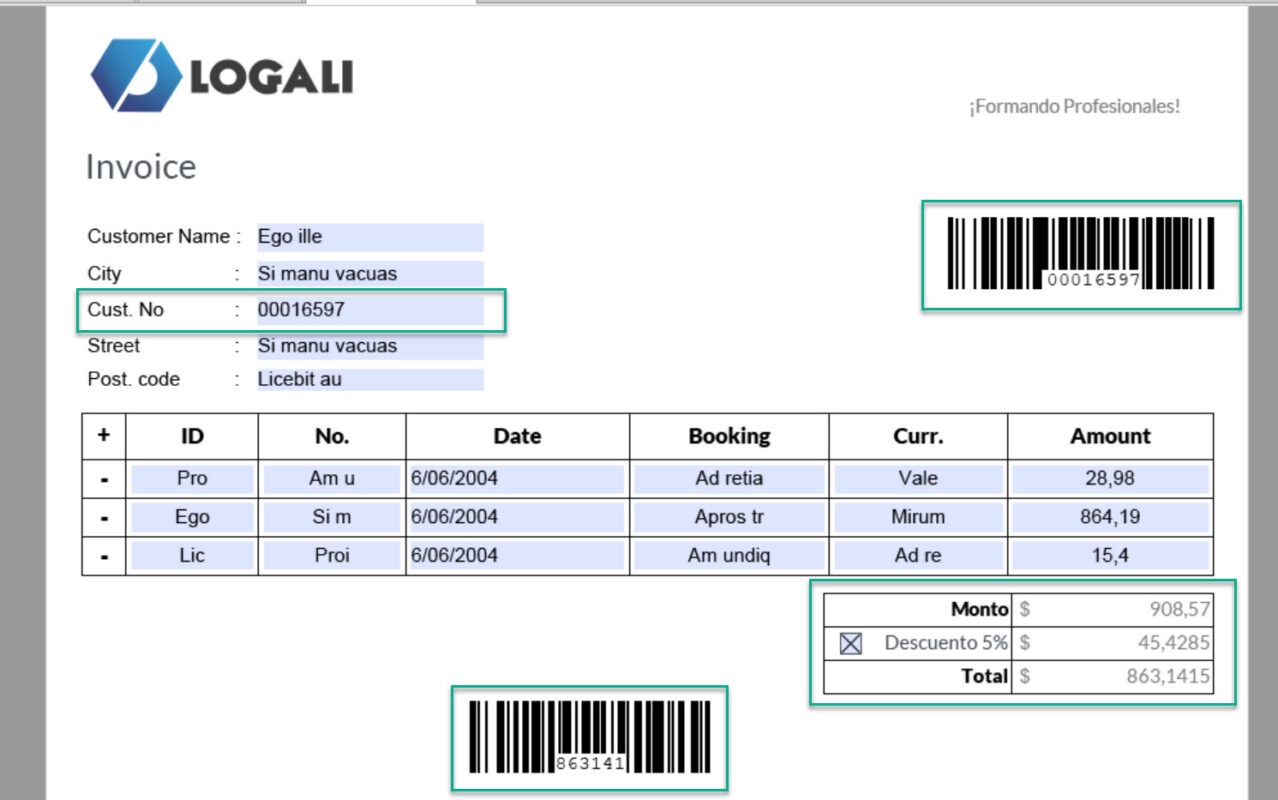
Al momento de la ejecución se puede observar que los campos de tipo Barcode contienen el valor asignado por la plantilla de formulario.

En este artículo se observa uno de los manejos de los campos Barcode que pertenecen a la biblioteca de objetos de la herramienta Adobe LiveCycle Designer para representar una cadena de caracteres y así poder realizar consultas a sus valores asociados. Dirigido a todas las personas que quieran aprender más sobre las herramientas SAP Adobe Formularios interactivos y cómo se integran las diferentes herramientas de SAP. Podrás encontrar más datos como estos en los cursos y blogs desarrollados por Logali Group.